Como desenvolvedor Flutter, você provavelmente trabalha de perto com o designer e se não, sabemos que a maioria deles hoje utiliza o Figma. Em alguns momentos, será necessário utilizar a propriedade de altura de linha (line height). Infelizmente, não podemos usar esta altura de linha do Figma diretamente, pois o equivalente em Flutter, height, utiliza um valor em forma de proporção.
De acordo com a documentação da API do Flutter:
Quando height é nulo ou omitido, a altura da linha será determinada diretamente pelas métricas da fonte, o que pode diferir do fontSize. Quando height não é nulo, a altura da linha do trecho de texto será um múltiplo de fontSize e terá exatamente fontSize * height pixels lógicos de altura.
Neste artigo, vou mostrar um código simples para converter a altura de linha do Figma para um estilo no seu projeto Flutter.
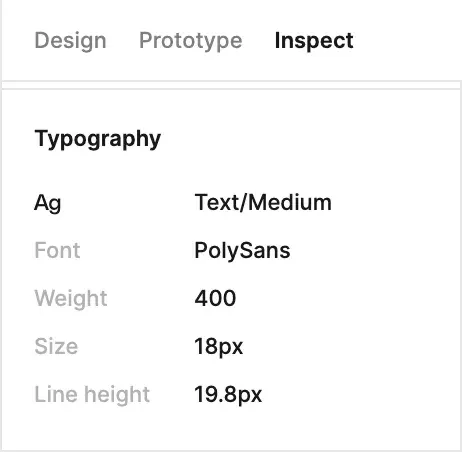
Parte do Figma: Primeiro, sobre o que estamos falando? No Figma, ao trabalhar com texto, você tem a possibilidade de adicionar algumas propriedades a ele, como o tamanho da fonte, por exemplo. Mas às vezes será necessário usar a altura de linha, que é uma propriedade simples que adiciona alguns pixels entre as linhas de um texto. Aqui está um exemplo no Figma com uma altura de linha de 19.8 pixels:

A extensão: Em Dart, podemos usar uma extensão para converter a altura de linha do Figma com base no tamanho da fonte.
extension FigmaDimention on double {
double toFigmaHeight(double fontSize) {
return this / fontSize;
}
}
Agora podemos usá-la assim:
import 'extension.dart';
Text('Texto',
style: TextStyle(
fontSize:18,
height: 19.8.toFigmaHeight(18), // aqui usamos a extensão
)
);
E pronto, você tem uma extensão simples que pode ser usada em qualquer valor double no seu projeto para converter a altura de linha do Figma em um estilo de texto.